About us
हम आपको tech news, latest Gadgets, Technology, how-to, Software और Sports जैसे चीज़ों को आसान भाषा में बताते है।
By Abhishek Paswan – 1 September, 2022

नमस्कार दोस्तों,
आज हम बात करने जा रहे है वेस्टोरीज (webstories) के बरे में, अपने स्टोरीज का नाम जरूर सुना होगा और अपलोड भी किया होगा इंस्टाग्राम, फेसबुक और भी बहुत जगह। स्टोरीज की तरह ही वेंसटरीज होता है.
जब हम कोई स्टोरी बना कर किसी वेबसाइट में अपलोड करते है तो उसे ही हम लोग वेबस्टोरी कहते है। तो चलाए जानते है की वेबस्टोरीज को आप अपने वेबसाइट पर कैसे लगा सकते है।
ध्यान दे :- इस ब्लॉग में हम आपको गूगल के प्लगिन वर्डप्रेस में इंस्टाल करके वेबस्टोरीज़ को लगाना सिखाएंगे।
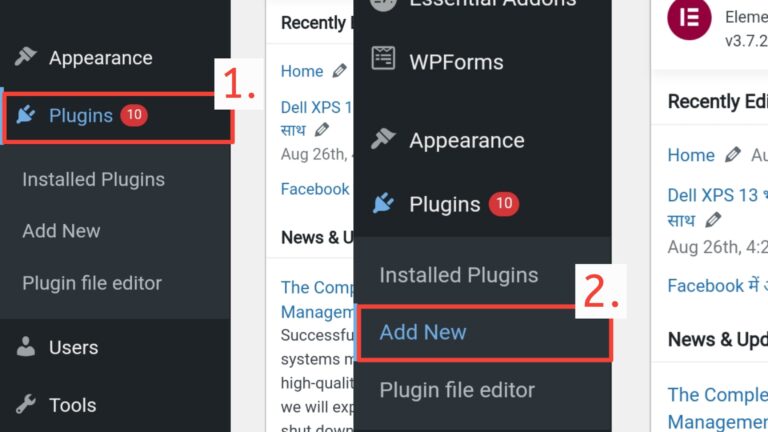
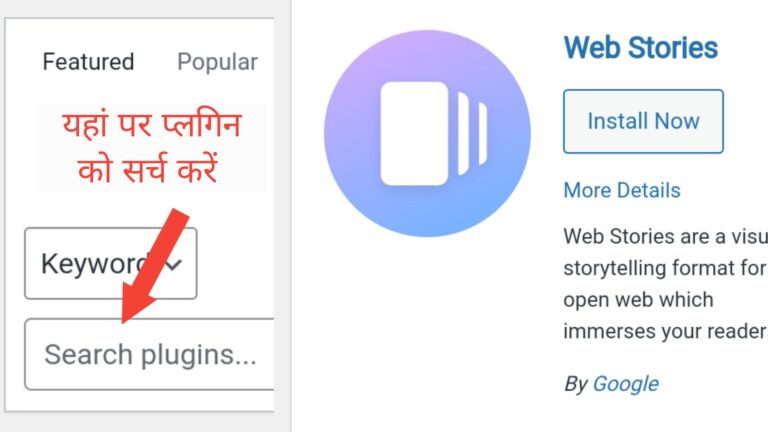
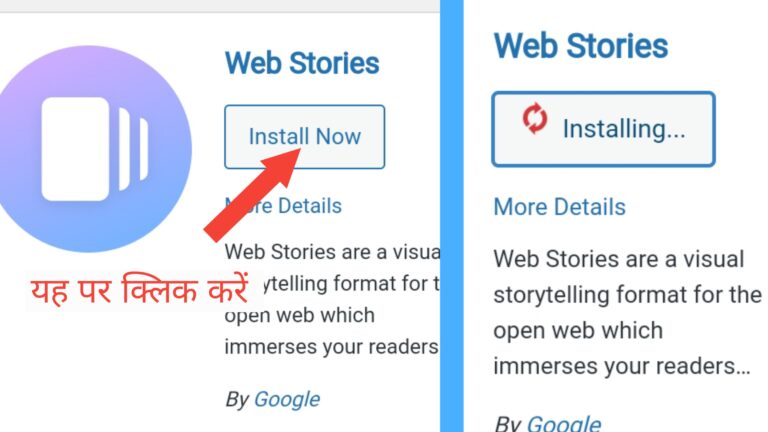
1. सबसे पहला स्टेप है, गूगल के Plugin Google Webstories को wordpress में इंस्टाल करें। इंस्टाल करने के लिए वर्डप्रेस के Plugin menu में जाए और Add new पर क्लिक कर सर्च करें वेबस्टोरीज, सर्च करने के बाद वेबस्टोरीज के प्लगिन को इंस्टाल करें।

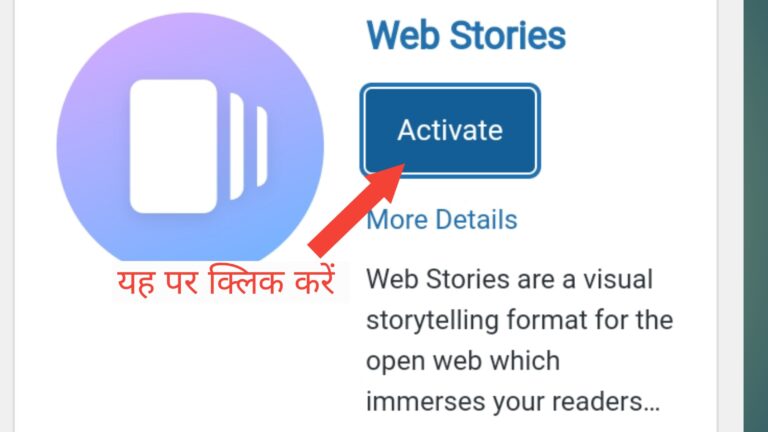
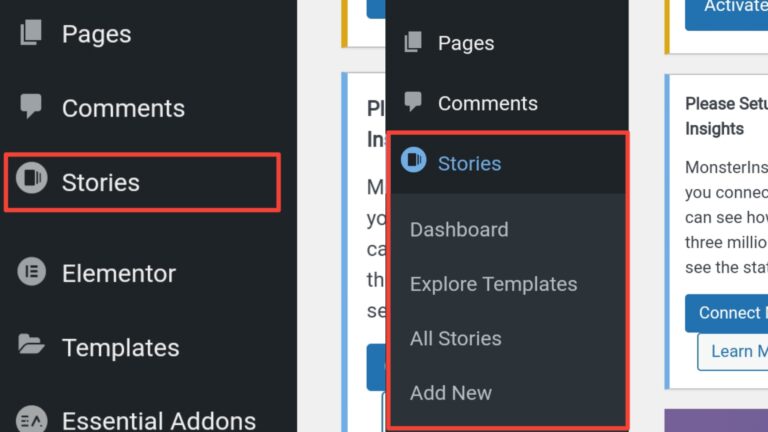
2. दूसरा स्टेप है, प्लगिन (plugin) इंस्टाल हो जाने के बाद, active पर क्लिक करें फिर plugin activate हो जाएगा। Stories का मेनू वर्डप्रेस के main menu में देखने को मिलेगा उस पर क्लिक कीजिए।



3. तीसरा स्टेप है, यहां पर गूगल वेबस्टोरीज का प्लगिन ओपन हो जाएगा, एक बेहतरीन स्टोरी अपने वेबसाइट के लिए बना कर वेबस्टरी को अपने वेबसाइट में अपलोड कर दीजिए।

इन steps के मदद से आप भी अपने web story को गूगल वेब स्टोरी पर अपलोड कर सकते हैं।
धन्यवाद!

Abhishek Paswan is the owner and editor in chief of this website. He use to write articles related to newly launched technology, gadgets & internet information.
हम आपको tech news, latest Gadgets, Technology, how-to, Software और Sports जैसे चीज़ों को आसान भाषा में बताते है।